頁面進行錨點設定
有時候發現文章太長,或是無法立即點擊到想要的地方,那麼有什麼方式可以解決才能將頁面設定的更靈活?
你可以至後台的頁面設定選單中點擊後來試試看,首先打開編輯頁面,接著就可以參照以下步驟:

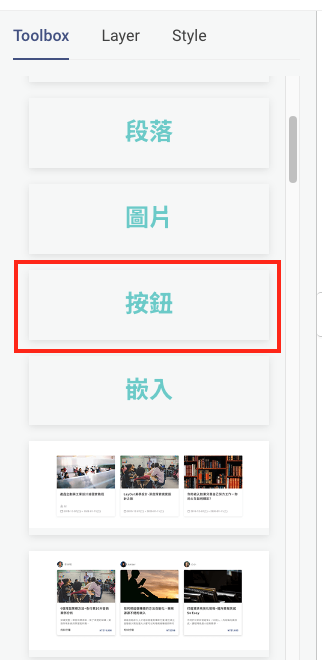
- toolbox 有很多已設定好的工具箱供使用,先找到按鈕後將之拖曳至畫面上

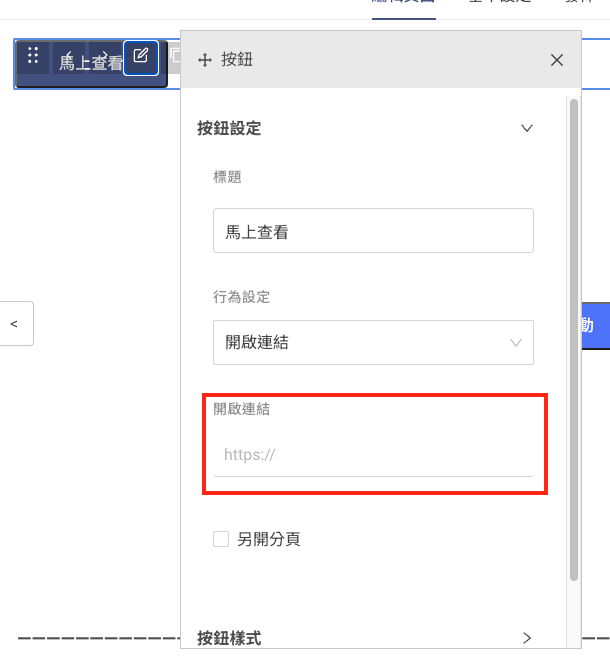
- 進行按鈕的編輯設定,在開啟連結這個地方寫上一組想設定的 ID
- 規則是前面要有個 ID,也就是 # 字號,後面編寫一個英文名稱,而這組英文名稱對應於想要設定的區塊 ID
- 關於網頁錨點設定可網路搜尋: 網頁 ID 錨點設定相關文章,或是請教 貴公司的前端網頁人員

比如這邊設定 #test,也將按鈕標題改個名字
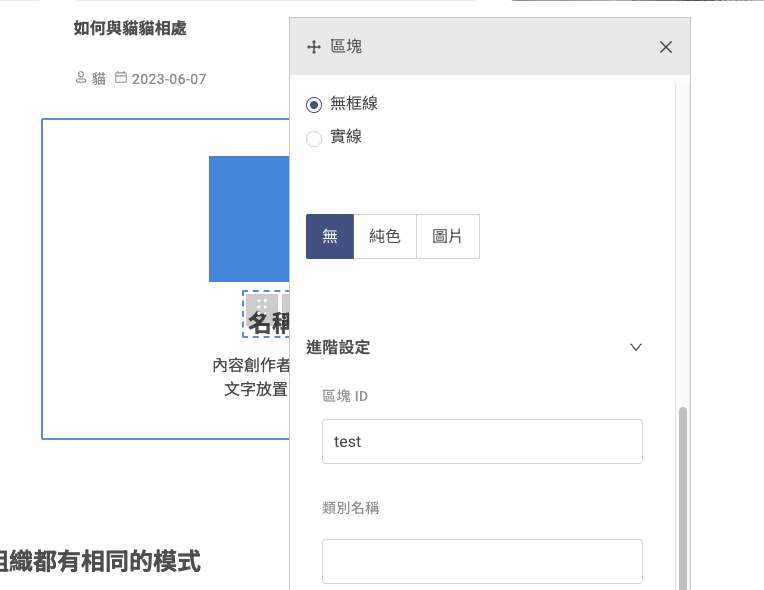
- 找到進階設定的下方有可設定的區塊 ID 即可進行設定,記得是「區塊 ID」哦!(提醒這邊不用加 #,因區塊 ID 本身就會自動帶入 #,只要填寫設定按鈕的英文名稱即可

最後點擊該按鈕,連結就會是:https://您的站點名稱.kolable.app/您的頁面名稱#設定的英文ID
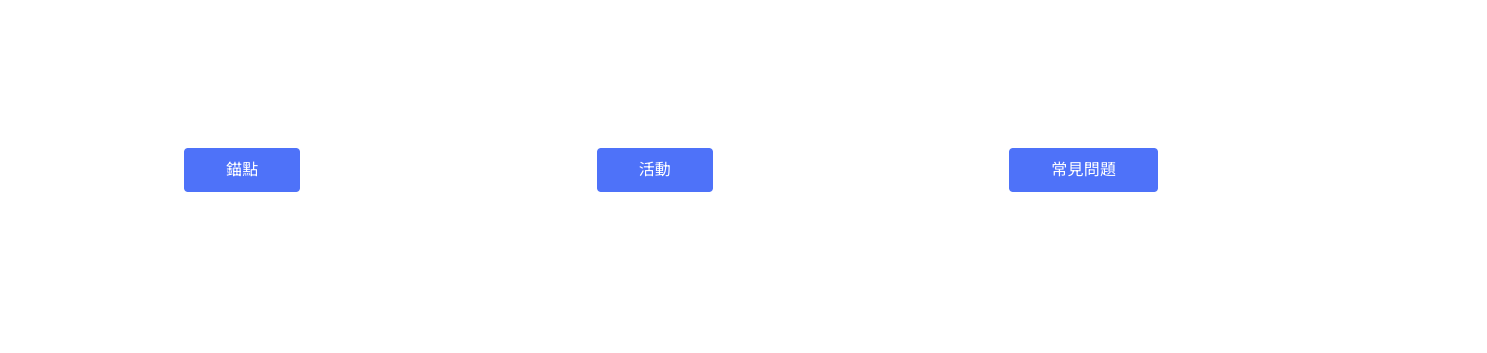
範例
比如這三個按鈕分別設定了錨點、活動、常見問題,點擊後就會到該頁面不同區塊囉!

以上,你都可在頁面設定操作看看~
