輕鬆整合第三方登入:Google、Facebook、LINE,讓您的網站登入體驗更便捷!
【文章目錄】
📍Google 登入設定步驟
第一步:專案設定
1. 登入 Google Cloud Platform 。若初次使用,請勾選服務條款,點選『 同意並繼續 』。

2. 於【資訊主頁】,點選「 選取專案 」,並接著點選「新增專案 」。


3. 於【新增專案】頁面填寫專案名稱, 並點選「建立」。

第二步:OAuth 同意畫面設定
1. 於【資訊主頁】左方列表中,點選「API 和服務」,展開後再點選「OAuth 同意畫面」。

2. 於【OAuth 同意畫面】選擇「外部」,並按下「建立」按鈕。

3. 編輯應用程式註冊申請步驟(1):OAuth同意畫面
建立後請在應用程式資訊區塊填寫「應用程式名稱」與「使用者支援電子郵件」。
在授權網域填寫「網域」,於開發人員聯絡資訊填寫「開發人員電子郵件」,確認無誤並點選「儲存並繼續 」。
4. 編輯應用程式註冊申請步驟(2)、(3):範圍、測試使用者
設定皆毋須更改,點選「儲存並繼續」。
5. 編輯應用程式註冊申請步驟(4):摘要
確認註冊資訊無誤。

第三步:憑證設定
1. 點選左方列表中「憑證」。

2. 於上方列表點選「+建立憑證」,展開後再點選「OAuth 用戶端 ID」。

3. 於應用程式類型欄位選擇「網頁應用程式」。

4. 於已授權的重新導向 URI 區塊,在 URI 欄位填寫 URI,確認無誤後按下「建立」按鈕 。
URI 輸入下方網址:
https://您的網域名稱/oauth2

5. 建立成功後,會跳出【OAuth 用戶端已建立】視窗,請複製您的用戶端 ID,
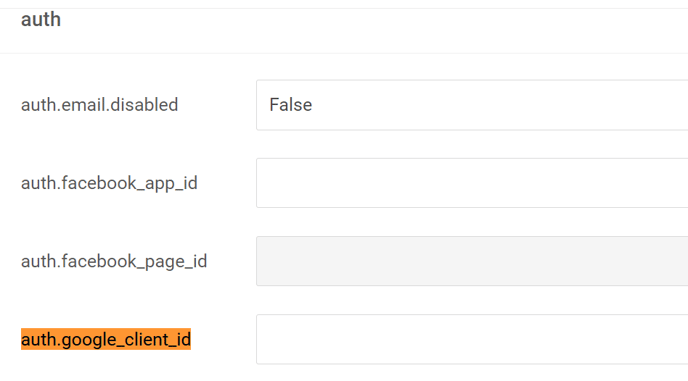
回到【網站後台>網站管理>參數設定】視窗,
搜尋 auth.google_client_id 寫上 您的用戶端 ID 值,
點擊儲存,網站便能正確使用Google 第三方登入。


到此,已完成Google第三方登入用戶端的設定,感謝您的操作與配合。
➡️ 返回【文章目錄】
📍Facebook 登入設定步驟
第一步:建立應用程式
1. 點擊網址 https://developers.facebook.com/
若尚未註冊 Meta for Developers ,請先完成註冊。
登入後點選「建立應用程式」按鈕。

2. 於類型頁面,選擇「企業商家」並點選「繼續」。

3. 於詳細資料頁面,確認設定無誤並點選「繼續」。

第二步:Facebook 登入【設定】
1. 在為應用程式新增產品區塊,選擇商家專用 Faceboook 登入的卡片點擊「設定」按鈕。

2. 於有效的 OAuth 重新導向 URI 區塊,輸入 URI 。
URI 輸入下方兩個網址:
https://您的網域名稱/oauth2/facebook
https://您的網域名稱/oauth2/

3. 於取消授權回呼網址區塊,新增下方一個網址,確認無誤後按下「儲存變更」按鈕。
取消授權回呼網址格式:https://您的網域名稱

第三步:設定【基本資料】
1. 於基本資料頁面設定以下資訊:
( 1 ) 顯示名稱:填入你的網站名稱(例如:Kolable)
( 2 ) 應用程式網域:填入你的網域名稱(例如網址為https://support.kolable.app/blog , 網域名稱則為「support.kolable.app」)
( 3 ) 聯絡電子郵件:填入公司或您的聯絡電子郵件
( 4 ) 隱私政策網址、服務條款網址:填入 「 https://您的網域名稱/terms 」

2. 點選應用程式圖示,可上傳公司圖示,圖片大小請參照 Facebook 建議尺寸。

3. 於商家驗證區塊,點選「開始驗證」。
商家驗證:是指企業管理平台通過 Facebook 人工審核,需要附上地址、電話等相關營業資訊。如果有進行廣告投放的企業較容易通過,個人帳號較不易通過。
後續商家驗證上如有產生其他問題,可與Facebook客服人員諮詢或參考此文章。

4. 商家驗證成功後,捲動頁面至下方點擊「+新增平台」,並勾選「Website」後,點選「下一步」。


5. 於新增網站區塊中,輸入網站網址,並點選「儲存變更」。

第四步:應用程式審查【權限和功能】
搜尋 public_profile 與 email,將其開啟存取權限。
此步驟須完成「商家驗證」。

待以上設定皆完成後,取得應用程式編號,回到【網站後台>網站管理>參數設定】視窗,
搜尋 auth.facebook_app_id 寫上 應用程式編號 值,
點擊儲存,網站便能正確使用 Facebook 第三方登入。


到此,已完成 Facebook 第三方登入用戶端的設定,感謝您的操作與配合。
建立完成應用程式後,務必固定一段時間檢查「資料使用情形審查」,詳情請參考Facebook Developers 資料使用情形審查說明文件。
➡️ 返回【文章目錄】
📍LINE 登入設定步驟
若尚未註冊 LINE 開發者帳號,先點此教學文件建立開發者帳號。
若已有開發者帳號,可繼續下方步驟🌟
1. 請先進到 LINE 管理後台,並使用「商用帳號」登入。
2. 於 Channels 頁籤點選「Create a new channel」 ,如已有開設「LINE Login」可直接到步驟4.

3. 於 Create a channel 視窗,選擇「LINE Login」。

4. 新增官方帳號後,於 Channel 頁籤點擊該卡片。

5. 於 Basic settings 頁籤中,找尋以下兩個值,
回到【網站後台>網站管理>參數設定】視窗,搜尋 auth.line_client_id 寫上 Channel ID 值,auth.line_client_secret 寫上 Channel secret 值點擊儲存
( 1 ) Channel ID
( 2 ) Channel secret


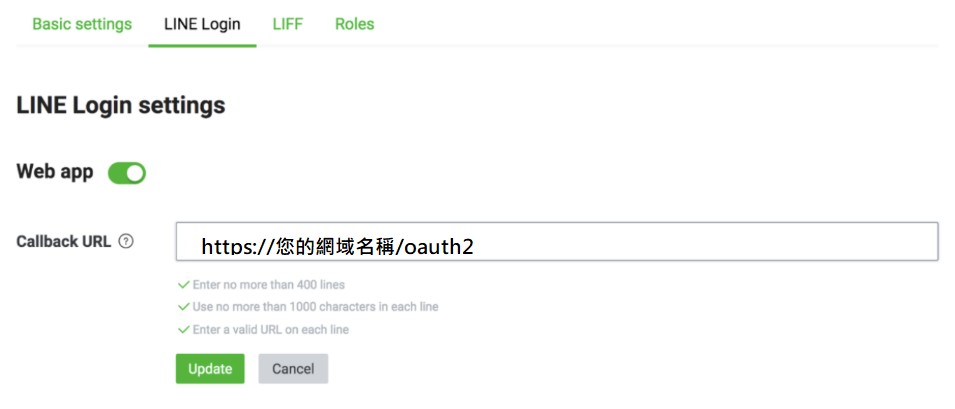
6. 於 LINE Login頁籤中,Callback URL欄位輸入「https://您的網域名稱/oauth2」,並點選「Update」。

7. 回到 Basic settings 頁籤,於 OpenID Connect區塊,點選「Apply」,此操作將會索取使用者 Email 的權限。
完成申請後,同位置將會顯示「Applied」。


8. 以上步驟皆設定完成後,請點選發布狀態,將「Developing」改為「Published」。


到此,已完成 LINE 第三方登入用戶端的設定,感謝您的操作與配合。
➡️ 返回【文章目錄】




