規劃網站,建立選單、子選單、Header、Footer、社群媒體連結
該如何規劃網站?
網站通常都會有導覽列、選單,或許您會聽過 Header(頁首)、Footer(頁尾)之類的名稱,Anna 來為您解說名詞:
-
導覽列(Navigation Bar): 導覽列是網站或應用程式的一部分,通常位於頁面的頂部或側邊,用於導引使用者到不同的網頁或功能。導覽列通常包括連結、按鈕或下拉選單,使使用者可以輕鬆地切換到其他頁面或執行特定的操作。
-
選單(Menu): 選單是一個用來列出選項或操作的清單,通常在使用者點擊或懸停在特定元素(如按鈕或連結)時彈出。選單可以是垂直的或水平的,並且用於組織和顯示網站或應用程式的不同功能或內容選項。
-
Header(頁首): 頁首是網頁的頂部部分,通常包含網站的標題、標誌、導覽選單以及其他相關的內容。它是網頁的一個重要組件,用於傳達網站的識別信息,並提供對主要頁面或區域的快速訪問。
-
Footer(頁尾): 頁尾是網頁的底部部分,通常包含版權信息、聯絡方式、法律聲明和其他相關的內容。頁尾提供了對網站的附加資訊和連結,以及對網站地圖、隱私政策等頁面的訪問。
看到這裡,您可能腦中有雛型了,那麼接下來,可以怎麼使用 Kolable 系統呢?
接下來 Anna 將為您介紹選單設定。
如何設定網站上方選單(Header)?
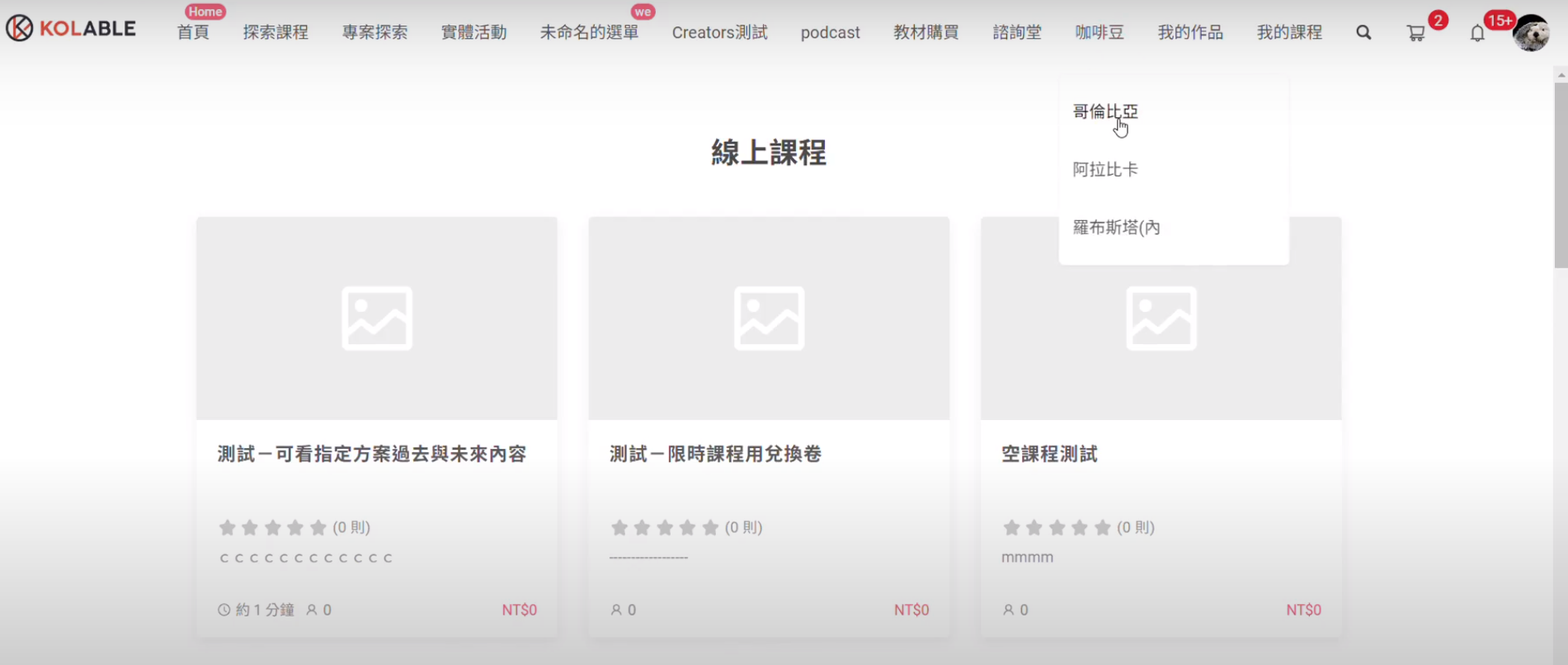
上方選單(Header)指的是下圖紅色框起來的地方:
那您一定好奇,我可在哪邊進行設定呢?
您可至後台點選「網站管理」>「基本設定」>「選單設定」,如下圖紅色框處,您就可以逐一建立您的選單了。
以下是給您的參考步驟:
-
點擊 「新增選單」
-
填寫選單名稱
-
選擇同頁開啟或是另開頁面,填入選單連結
-
選擇顯示語系
-
按儲存

標籤:是會出現在選單上方的小提示。

恭喜,這樣您就成功建立選單了!
不過 Anna 明白您這邊一定會繼續好奇,是否可以建立子選單呢?接著,就要為您說明如何建立子選單。
如何設定網站子選單?

同樣是位於後台的「網站管理」>「基本設定」>「選單設定」,如下圖紅色框處,就可以逐一建立子選單了。

以下是步驟給您參考:
- 點擊「 + 子選單」來新增子選單
- 填寫子選單名稱
- 選擇同頁開啟或是另開頁面
- 填入選單連結
- 按儲存
注意:若需設定子選單時,母選單選單連結請留空

系統預設頁面及連結
除了可自行建立的頁面以外,有預設的頁面嗎?
有的,以下頁面為目前系統已經有的固定頁面,也一併提供給您參考,如果您有需要,可將下方路徑設定至選單連結,即可直接查看到系統預設的頁面:
• 首頁:/
• 線上課程:/programs
• 活動探索:/activities
• 專案探索:/projects
• 部落格:/blog
• 電商商品:/merchandises
• 音頻廣播:/podcasts
• 音頻專輯:/podcast-albums
• 預約(此會掛在創作者頁面底下):/creators/XXX
- 名稱可自行設定,請務必一定要加上「/」,此為網址路徑為固定格式。
- 網址也可以自行設定連結到外部的網頁。
以上即是「上方選單」相關的設定,接著為您說明 Footer(頁尾)設定!
舉例
用個簡單的例子來舉例好了,比方說 A 想建立一個販售「影片製作」相關的線上課程,他可能需要一個介紹這個網站、團隊等資訊,所以可能會建立一個「關於我們」的主選單,在此主選單下面可能規劃了兩個子選單「OOO 網站介紹」、「團隊願景/目標」,接著他還會有「剪輯大師之路」、「教學文章」、「學員心得」⋯⋯諸如此類的選單。
而當建立好上方選單後,您可能會需要設定平時常見的版權信息、聯絡方式、法律聲明和其他相關的內容。
如何設定 Footer 和媒體連結?
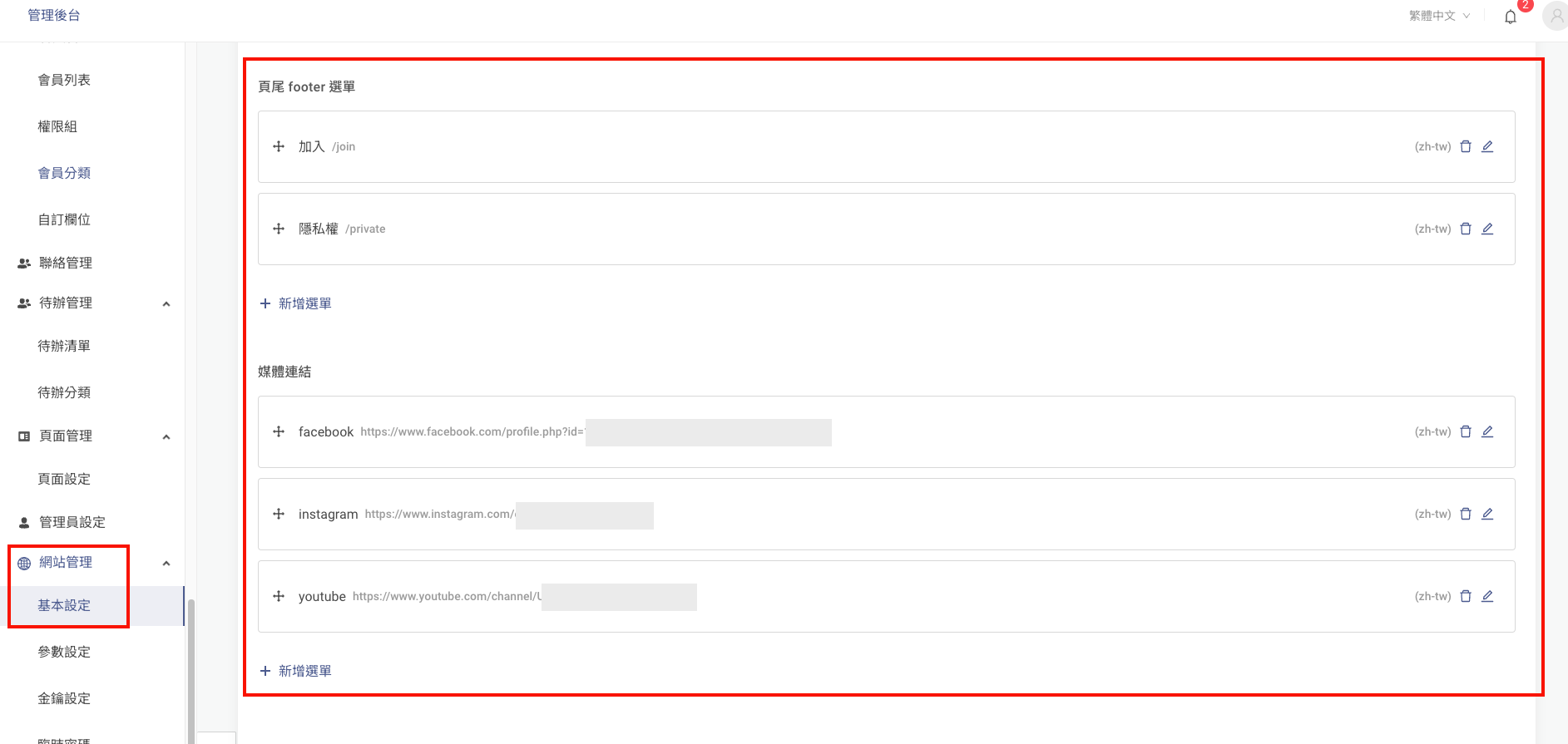
可至管理後台選單「網站管理」下方的「基本設定」進行設定首尾 Footer 選單和媒體連結。

Footer 的建立方式與選單相同,只是出現的位置會於頁尾,而媒體連結也會同樣出現於頁尾,您可設置媒體連結讓使用者點擊相應的 icon 後,打開您設置的 Facebook 粉絲專頁、Instagram 專頁 或是 Line 客服頁面⋯⋯等,新增步驟如下:
- 選擇媒體名稱
- 選擇同頁開啟或是另開頁面
- 填入媒體連結
- 選擇顯示語系
- 按儲存

進行儲存後會出現於前台,可參考此範例:
- 媒體連結預設的 Social Media Icon 有:facebook、instagram、youtube、line、group。
- 系統有預設「隱私權條款」路徑:/terms-privacy;「使用條款」路徑:/terms
- 如果您需要自訂隱私權條款,可使用自訂頁面。
舉例
接著上面的舉例,A 可能有徵才需求,所以會放上「加入我們」,以及多數網站都會有的「隱私權條款」⋯⋯,當然也會放上他可能同時有曝光的媒體連結,比如臉書、IG、Youtube 等媒體連結。
相關文章

